Cyclassist
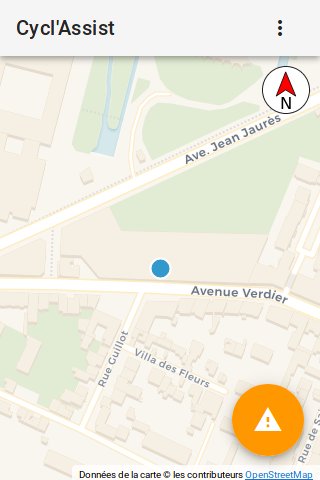
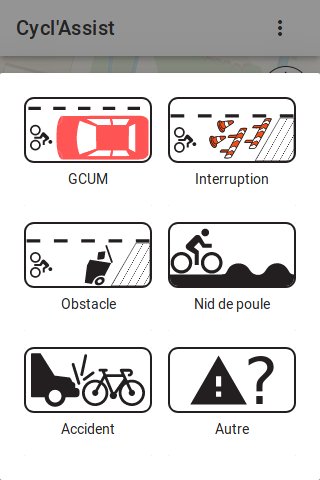
Track and share issues (work, interruption in routes, parked cars) in realtime on bike lanes!
This app is made of two parts: a client webapp and a server part to store and serve the issues. This code is the code running behind https://cyclo.phyks.me/ (the stable and official instance).
A sandbox instance if you want to try it out without polluting the main instance is available at https://cyclo-dev.phyks.me. Please note however this is a sandbox instance which might be ahead of the official https://cyclo.phyks.me instance from time to time, so that it might break from time to time.
As of current version, only the client side part (code running on your local device) handles your geolocation. Your precise geolocation is never sent to the server or any external resource. However, the map background is downloaded on demand from Thunderforest so they could know the location of the displayed map.
OpenData
The data collected by https://cyclo.phyks.me/ is available under an ODbL license. You can get the most up to date JSON dump of available reports at https://cyclo.phyks.me/api/v1/reports.
Statistics about the instance can be fetched at https://cyclo.phyks.me/api/v1/stats.
Hosting your own
Client part
Build setup
# Install JS dependencies
yarn install
# Serve with hot reload at localhost:8080
yarn dev
# Build for production with minification
yarn build
# Build for production and view the bundle analyzer report
yarn build --report
Useful environment variables
You can pass a few environment variables to the yarn build|dev commands to
adapt the behavior to your needs.
PUBLIC_PATH=https://.../foobarto serve the app from a subdirectory.API_BASE_URL=https://...to specify the location of the server (defaults to/). The value should end with a trailing slash.THUNDERFOREST_API_KEY=to pass an API key server to use for Thunderforest tiles (OpenCycleMap, etc).API_TOKEN=to pass a token required to access the server side API (check below in the server part environment variables for more details).
You should also have a look at the build variables under the config/
subdirectory.
Geographical extension
While the frontend could theoretically work in the entire world without much modifications, it is currently written with mainland France in mind, mostly because that is the territory the authors are most familiar with. Additionnally, this limits the volume of geographical data (such as OSM extracts) to handle and makes managing the app easier.
You could of course easily extend it to support other territories. The French-specific parts of the code so far are:
- The
AddressInputcomponent which uses the https://adresse.data.gouv.fr/ API to autocomplete addresses. You could easily replace it with Algolia Places which covers the entire world.
Notes
We are using A la carte Vuetify
components to reduce the size of the build. Check that any extra components
you might use is indeed included in src/vuetify.js file. The yarn list-vuetify-components command might be useful to help you determine which
components are used across the code.
Server part
Build setup
# Install Python dependencies
pip install -r requirements.txt
# Start the server
python -m server
It is better to use a dedicated virtualenv if you can :)
API routes are all listed within server/routes.py file, with documentation
strings.
Useful environment variables
You can pass a few environment variables to the python -m server command to
adapt its behavior:
HOST=to specify the host to listen to (defaults to127.0.0.1which meanslocalhostonly).PORT=to specify the port to listen on (defaults to8081).DATABASE=to specify a database URL to connect to (defaults tosqlite:///reports.dbwhich means a SQLite database namedreports.dbin the current working directory).API_TOKEN=to specify a token required toPOSTdata to the API.
Serving in production
You can use the wsgi.py script at the root of the git repository to serve
the server side part. You can find some uwsgi and nginx base config files
under the support folder.
Importing OpenData
A few OpenData files can be imported in Cycl'Assist, to import roadworks for
instance. All the useful scripts to import OpenData are in the
scripts/opendata folder. You can set up a daily cron task to automatically
run the import of roadworks every day.
Updating
Database migrations are in the scripts/migrations folder, labelled by
versions. You should run them in order from your current versions to the
latest one when you upgrade.
Contributing
Check out the CONTRIBUTING.md file for all the required doc and details before contributing :) Any contributions more than welcome!
License
This software is licensed under an MIT license, unless explicitly mentionned otherwise.
Icons are made from the original works:
- Bike icon licensed under CC BY on Wikimedia.
- Car icon licensed under CC BY-SA on Wikimedia.
- Pothole icon licensed under CC BY-SA on Wikimedia.
- Compass icon licensed in public domain on Wikimedia.
- Work icons were designed by Vecteezy.
- Trash icon is coming from Pixabay under CC0 license.
- Accident icon is coming from Flaticon.
Beep sound is provided under CC0 license and coming from freesound.org.
The map background is using tiles from <a href="https://carto.com/location-data-services/basemaps/">Carto.com or <a href="http://thunderforest.com/">Thunderforest, thanks to <a href="https://www.openstreetmap.org/copyright">OpenStreetMap contributors and <a href="http://leafletjs.com/">Leaflet.
Manual location picking uses the awesome API from <a href="https://adresse.data.gouv.fr">adresse.data.gouv.fr.